Описание приложений в гугле хроме. Что такое "Хром"? Описание и особенности браузера. Примеры приложений Chrome для компьютера
Это случается с каждым. Вы открываете длинную страницу и начинаете читать, не дожидаясь её окончательной загрузки. В это время наконец-то подгружаются и встраиваются в страницу картинки, в результате чего вы теряете то место, на котором остановились.

Чтобы этого больше не происходило, откройте страницу служебных настроек мобильного Chrome, находящуюся по адресу chrome://flags . Далее нужно найти опцию «Регулировка прокрутки» и установить её в положение «Включено».
2. Экономия трафика
Браузер Chrome имеет полезнейшую функцию экономии мобильного трафика, которой почему-то мало кто пользуется. Она позволяет значительно снизить расходы за счёт компрессии данных. Внешний вид веб-страницы практически не меняется, зато её вес становится меньше в несколько раз.


Активировать сжатие трафика можно прямо в настройках программы. Не забывайте также периодически заглядывать сюда, чтобы ознакомиться с результатами работы этой функции.
3. Открытие десктопных вкладок на мобильном
Если вы используете браузер Chrome на всех своих устройствах, то, вероятно, знаете, что данные между ними синхронизируются. Поэтому вовсе не обязательно сохранять страницу в закладках, если вы начали её чтение за компьютером и вам вдруг понадобилось куда-либо отлучиться. Можно просто открыть по дороге в мобильном браузере раздел «Недавние вкладки», где вы найдёте ссылки на все страницы, просмотренные вами за последнее время, независимо от используемого компьютера.


4. Сохранение страниц для чтения в офлайне
Существует много программ для отложенного чтения, но далеко не всегда в них есть потребность, ведь Chrome сам умеет сохранять страницы для чтения без подключения к Сети. По умолчанию данная функция отключена, но это можно легко исправить.


Включить эту функцию можно на странице экспериментальных настроек Google Chrome. Введите в адресную строку chrome://flags , а затем найдите и активируйте параметр chrome://flags/#offline-bookmarks .
5. Использование подсказок на странице
Если при чтении статьи вам встретился какой-то термин, значение которого необходимо уточнить, то не спешите сразу обращаться к поисковым системам. Можно выделить нужное слово, а затем в контекстном меню выбрать пункт «Показывать подсказки». После этого снизу появится панель с кнопками, позволяющими отправить запрос сразу в нужное приложение или сервис.


А какие функции мобильной версии Google Chrome нравятся больше всего вам?
Это случается с каждым. Вы открываете длинную страницу и начинаете читать, не дожидаясь её окончательной загрузки. В это время наконец-то подгружаются и встраиваются в страницу картинки, в результате чего вы теряете то место, на котором остановились.

Чтобы этого больше не происходило, откройте страницу служебных настроек мобильного Chrome, находящуюся по адресу chrome://flags . Далее нужно найти опцию «Регулировка прокрутки» и установить её в положение «Включено».
2. Экономия трафика
Браузер Chrome имеет полезнейшую функцию экономии мобильного трафика, которой почему-то мало кто пользуется. Она позволяет значительно снизить расходы за счёт компрессии данных. Внешний вид веб-страницы практически не меняется, зато её вес становится меньше в несколько раз.


Активировать сжатие трафика можно прямо в настройках программы. Не забывайте также периодически заглядывать сюда, чтобы ознакомиться с результатами работы этой функции.
3. Открытие десктопных вкладок на мобильном
Если вы используете браузер Chrome на всех своих устройствах, то, вероятно, знаете, что данные между ними синхронизируются. Поэтому вовсе не обязательно сохранять страницу в закладках, если вы начали её чтение за компьютером и вам вдруг понадобилось куда-либо отлучиться. Можно просто открыть по дороге в мобильном браузере раздел «Недавние вкладки», где вы найдёте ссылки на все страницы, просмотренные вами за последнее время, независимо от используемого компьютера.


4. Сохранение страниц для чтения в офлайне
Существует много программ для отложенного чтения, но далеко не всегда в них есть потребность, ведь Chrome сам умеет сохранять страницы для чтения без подключения к Сети. По умолчанию данная функция отключена, но это можно легко исправить.


Включить эту функцию можно на странице экспериментальных настроек Google Chrome. Введите в адресную строку chrome://flags , а затем найдите и активируйте параметр chrome://flags/#offline-bookmarks .
5. Использование подсказок на странице
Если при чтении статьи вам встретился какой-то термин, значение которого необходимо уточнить, то не спешите сразу обращаться к поисковым системам. Можно выделить нужное слово, а затем в контекстном меню выбрать пункт «Показывать подсказки». После этого снизу появится панель с кнопками, позволяющими отправить запрос сразу в нужное приложение или сервис.


А какие функции мобильной версии Google Chrome нравятся больше всего вам?
Для тестирования приложения, которое вы разрабатываете, необходимо будет добавить его в свой браузер. Для этого на странице chrome://extensions нужно отметить чекбокс «Режим разработчика» («Developer mode»). После этого станет возможным добавить ваше расширение или приложение.manifest.json
Код любого приложения для Chrome, как и любого расширения, начинается с файла manifest.json . В нём описывается вся мета-информация приложения. Приведу целиком манифест редактора :{ "name": "Simple Text", "description": "An extremely simple text editor (sample Chrome app)", "version": "0.1", "icons": { "48": "icon/48.png", "128": "icon/128.png" }, "manifest_version": 2, "minimum_chrome_version": "31.0", "offline_enabled": true, "app": { "background": { "scripts": ["js/background.js"] } }, "permissions": [ {"fileSystem": ["write"]} ], "file_handlers": { "text": { "title": "Simple Text", "types": ["application/javascript", "application/json", "application/xml", "text/*"], "extensions": ["c", "cc", "cpp", "css", "h", "hs", "html", "js", "json", "md", "py", "textile", "txt", "xml", "yaml"] } } }
Разберём поля, которые тут встретились. С названием и описанием всё ясно. Версия является обязательным полем - Chrome Web Store будет требовать, чтобы она менялась, когда вы загружаете обновление вашего приложения.
Var entryToLoad = null; function init(launchData) { var fileEntry = null if (launchData && launchData["items"] && launchData["items"].length > 0) { entryToLoad = launchData["items"]["entry"] } var options = { frame: "chrome", minWidth: 400, minHeight: 400, width: 700, height: 700 }; chrome.app.window.create("index.html", options); } chrome.app.runtime.onLaunched.addListener(init);
Background page работает в фоновом режиме независимо от окон приложения. Большую часть времени он не загружен в память. При запуске системы его код исполняется и может установить обработчики тех или иных событий, самое распространённое из которых - onLaunched. Когда обработчики установлены, background page, как правило, выгружается из памяти и запускается обратно только если произошло одно из событий, на которые он подписан.
Когда пользователь кликает на иконку приложения, или открывает в нём какой-то файл, в background page запускается событие onLaunched . В него передаются параметры вызова, в частности, файл(ы), которые приложение должно открыть. Код entryToLoad = launchData["items"]["entry"] сохраняет переданный в приложение файл в локальной переменной, откуда его потом возьмёт код редактора. Событие onLaunched может прийти и тогда, когда приложение уже открыто. В этом случае код в background page может сам решить, открывать ли новое окно, или совершить какие-то действия в уже открытом окне.
Для полноты картины приведу CSS:
Body { margin: 0; } header { background-color: #CCC; border-bottom: 1px solid #777; -webkit-box-align: center; -webkit-box-orient: horizontal; -webkit-box-pack: left; display: -webkit-box; height: 48px; padding: 0px 12px 0px 12px; } button { margin: 8px; } textarea { border: none; -webkit-box-sizing: border-box; font-family: monospace; padding: 4px; position: absolute; top: 48px; bottom: 0px; left: 0px; right: 0px; width: 100%; } textarea:focus { outline: none !important; }
Основной код: работа с файлами
Так как в нашем примере мы для простоты ограничимся минимальным набором возможностей, то основной код редактора будет посвящён почти исключительно работе с файлами. Для этого используется несколько API, часть из которых уже находится на пути к стандартизации W3C. File API и сопутствующие интерфейсы - большая тема, заслуживающая отдельной статьи. В качестве хорошего введения рекомендую .Итак, разберём код в js/main.js . Я буду приводить его фрагментами, полный код - на Гитхабе .
Function init(entry) { $("#open").click(open); $("#save").click(save); $("#saveas").click(saveAs); chrome.runtime.getBackgroundPage(function(bg) { if (bg.entryToLoad) loadEntry(bg.entryToLoad); }); } $(document).ready(init);
Задача функции инициализации - добавить обработчики к кнопкам и получить из background page файл для открытия. Контекст background page получается из основного окна асинхронно с помощью chrome.runtime.getBackgroundPage .
Обработчики нажатий на кнопки:
Var currentEntry = null; function open() { chrome.fileSystem.chooseEntry({"type": "openWritableFile"}, loadEntry); } function save() { if (currentEntry) { saveToEntry(currentEntry); } else { saveAs(); } } function saveAs() { chrome.fileSystem.chooseEntry({"type": "saveFile"}, saveToEntry); }
Текущий FileEntry мы будем хранить в глобальной переменной currentEntry.
Единственная специфичная особенность в приведённом выше коде - это метод chrome.fileSystem.chooseEntry . С помощью этого метода открывается окно выбора файлов (своё на каждой системе). Как и все прочие функции для работы с файловой системой, этот метод асинхронный и получает callback для продолжения работы (в нашем случае функции loadEntry и saveToEntry, описанные ниже).
Чтение файла:
Function setTitle() { chrome.fileSystem.getDisplayPath(currentEntry, function(path) { document.title = path + " - Simple Text"; }); } function loadEntry(entry) { currentEntry = entry; setTitle(); entry.file(readFile); } function readFile(file) { var reader = new FileReader(); reader.onloadend = function(e) { $("textarea").val(this.result); }; reader.readAsText(file); }
В функции setTitle() мы меняем заголовок окна, чтобы показать путь к текущему файлу. То, как будет отображаться этот заголовок, зависит от системы. На Chrome OS он вообще не показывается. chrome.fileSystem.getDisplayPath - наиболее корректный способ получить путь файлу, подходящий, чтобы показывать его пользователю. Другое представление пути доступно через entry.fullPath .
В File API есть два различных объекта, описывающих файл: FileEntry и File. Грубо говоря, FileEntry олицетворяет путь к файлу, а File - данные, в нём содержащиеся. Следовательно, для того, чтобы прочитать файл, необходимо по Entry получить объект File. Это достигается с помощью асинхронного метода entry.file() .
Код этого примера сделан максимально коротким, чтобы уместить его в формат статьи. Если вы хотите посмотреть на более развёрнутые примеры того, как используются те или иные возможности Chrome API, на Гитхабе опубликован большой набор примеров Chrome apps . Официальная документация по всем программным интерфейсам - на developer.chrome.com . Основное место, где можно получить ответы на конкретные вопросы по программированию Chrome-приложений - .
Google Chrome серьезно упрощает многие вещи, например, создание собственных приложений. Да, подготовить свое приложение к публикации можно за 5 минут, а то и меньше.
Нам понадобятся:
- Google Chrome;
- ваш сайт или блог, уже добавленный в Google Webmaster Tools и прошедший проверку;
- иконка размером 128х128 пикселей;
- скриншот вашего сайта размером 1280×800 или 640×400 пикселей;
- скриншот приложения размером 440×280 пикселей;
- ID Google Analytics (в формате UA-XXXXXX-YY) - по желанию;
- карточка с $5 на счету.
Создаем приложение
Начнем мы с создания файла manifest.json . В этом примере приведен манифест сайта NetRival. Откройте любой текстовый редактор, скопируйте в него этот код и измените под свое приложение:
{ "name": "NetRival - Technology Blog", "short_name": "NetRival", "description": "NetRival is a Blog Focused on Personal Technology, How-to Tutorials, Gadgets and Telecom", "version": "0.1", "manifest_version": 2, "icons": { "128": "icon_128.png" }, "app": { "urls": [ "http://www.netrival.com/#utm_source=google_chrome&utm_medium=chrome_app&utm_campaign=google_chrome_app" ], "launch": { "web_url": "http://www.netrival.com/#utm_source=google_chrome&utm_medium=chrome_app&utm_campaign=google_chrome_app" } } }
Как минимум вам понадобится изменить поля "name" , "short_name" , а также описания и ссылки. Иконку своего приложения переименуйте в icon_128.png . Создайте новую директорию, положите туда manifest.json и саму иконку. Теперь запакуйте директорию в zip-файл. Позже он вам еще понадобится.
Загружаем приложение в Google Chrome
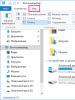
Откройте браузер, перейдите по адресу chrome://extensions/ и убедитесь, что у вас поставлена галочка «Режим разработчика». Она расположена на странице справа вверху (это видно на картинке). Затем нажмите на кнопку «Загрузить распакованные расширения» и выберите папку, где расположены manifest.json и иконка вашего расширения. zip-архив загружать не нужно, Google Chrome автоматически загрузит файл manifest.json из указанной директории, в данном случае - из E:\NetRival_Chrome_App (это выделено на скриншоте).
Проверяем созданное расширение
Плагин уже работает. Чтобы в этом убедиться, пройдите по адресу chrome://apps/ , и вы увидите что-то подобное скриншоту (если нажать на иконку, вы попадете на ваш сайт или блог).

Размещаем расширение в официальном каталоге
Теперь можно размещать наше расширение в Google Chrome Store, где его сможет скачать любой желающий. Нужно загрузить manifest.json и иконку в zip-файл (мы уже это сделали). Но сначала нужно заплатить 5 долларов пошлины за регистрацию, которая даст вам доступ к консоли разработчика Google Chrome (на эти $5 вы можете разместить в магазине 20 любых приложений, расширений или тем для Chrome).
Перейдите на адрес https://chrome.google.com/webstore/developer/dashboard и уплатите 5 долларов. После оплаты нажмите на кнопку «Добавить новый продукт» и выберите zip-файл с расширением. После этого понадобится заполнить небольшую анкету приложения и добавить скриншоты.
На Хабре публиковалось немало статей о создании расширений для Chrome, но тема разработки Chrome приложений (они же Chrome apps) затрагивалась заметно реже. В последнее время она стала актуальнее из-за распространения устройств на ChromeOS. К тому же инфраструктура для создания приложений для Chrome стала более стабильной и удобной для использования. В этой статье я постараюсь ответить на основные вопросы: зачем вообще писать приложения для Chrome, чем они отличаются от расширений, веб-сервисов, десктопных приложений и т.п., а также как они разрабатываются, и какие на них накладываются ограничения. Если эта тема вызовет интерес, у статьи будут продолжения, затрагивающие более специальные вопросы.
Зачем
Одну и ту же функциональность можно реализовать с помощью совершенно разных технологий: можно написать программу для Windows, сделать web-сервис, мобильное приложение для Android и/или iOS и т.д. Что может подтолкнуть автора сделать выбор в пользу приложения для Chrome?- Работа на ChromeOS. На данный момент Chrome app - основной способ донести вашу программу до пользователей Chromebook"ов . Стоит ли оно того? Chromebook"ов пока меньше, чем, скажем, компьютеров под Windows, но тенденция меняется. В прошлом году в США было продано в 5 раз больше Chromebook"ов чем Macbook"ов
- Приложения Chrome без каких-либо дополнительных усилий работают на Windows, Linux и OS X. Конечно, есть множество других способов сделать приложение переносимым, но большинство из них оказываются заметно более затратными.
- С недавних пор появилась возможность портировать Chrome apps на Android и iOS .
- На большинстве систем приложения Chrome выглядят для пользователя как обычные программы. Они запускаются из меню «Пуск», открывают обычные окна без браузерных контролов, могут использоваться в качестве программ по умолчанию для открытия файлов, и в остальном ведут себя
как полноправные программы.
Packaged apps и hosted apps
Все видели в списке установленных по умолчанию в Chrome приложений иконки Поиска, Gmail, Google Диска. Если нажать на одну из них, ничего похожего на приложение не открывается. Вместо этого, пользователь просто переводится на страничку соответствующего сервиса.Дело в том, что существует два принципиально разных типа приложений: hosted app и packaged app. К сожалению, устоявшихся русских терминов для них нет. Поиск, Gmail и т. д. - относятся к hosted. Такое приложение состоит из файла manifest.json с URL и настройками безопасности, и иконки. Фактически, hosted app - это специальная закладка на онлайн-сервис.
В отличие от hosted, в случае packaged app, все файлы, необходимые для работы приложения хранятся на компьютере пользователя. Такие приложения, как правило, могут лучше работать offline, могут управлять своими окнами, и вообще имеют доступ к большему количеству программных интерфейсов Chrome.
В дальнейшем речь пойдёт о packaged apps.
Приложения и расширения
С точки зрения пользователя, расширения и приложения выполняют абсолютно разные функции: расширение изменяет то, как он пользуется браузером, а приложение выполняет какую-то отдельную от браузера задачу. Расширение меняет содержание страниц и, возможно, добавляет пару кнопок, а приложение как правило работает в своём собственном окне.При этом, расширения и приложения изнутри устроены очень похоже. И те, и другие устанавливаются из Интернет-магазина Chrome , представляют собой.crx файлы, являющиеся zip-архивами. Свойства расширения/приложения описываются в файле manifest.json , а UI в них написан на HTML5. Многие программные интерфейсы Chrome доступны как расширениям, так и приложениям.
В то же время, есть и значительные отличия. Приложения могут пользоваться функциями, недоступными для расширений:
- управлять своими окнами,
- напрямую работать с файлами на компьютере пользователя,
- назначаться программами для открытия операционной системой тех или иных типов файлов,
- открывать TCP и UDP соединения (этим, к примеру пользуется SSH-клиент для Chrome),
- работать с USB.
Особенности разработки
Я уже упоминал, что с точки зрения пользователя приложения Chrome мало отличаются от обычных программ. В то же время с точки зрения программиста они устроены совсем по-разному. Какие-то операции оказываются проще, какие-то - сложнее.Многие интерфейсы, использующиеся приложениями, являются общепринятыми стандартами и хорошо известны всем веб-разработчикам. Для UI используются HTML и CSS, для работы с HTTP - XMLHTTPRequest и т.д.
В Chrome приложении практически без дополнительных усилий реализуется синхронизация между экземплярами приложения на разных компьютерах. Работа с файлами, как и все прочие интерфейсы, зависящие от внешних ресурсов, устроена асинхронно. С одной стороны, это несколько усложняет код для соответствующих операций, с другой - гарантирует отзывчивость интерфейса и предотвращает блокировки.
Ещё одна особенность Chrome - управление безопасностью. В Chrome оно устроено иначе, чем в классических операционных системах и больше напоминает систему безопасности в Android. К добавлению програмных интерфейсов разработчики Chrome всегда подходили консервативно. При разработке системы легче со временем ослабить ограничения безопасности, чем сделать их более строгими. В результате, например, у приложений отсутствует неограниченный доступ к файловой системе. Главным образом, они работают с файлами, либо принадлежащими приложению, либо явно открытыми пользователем.
Чем можно пользоваться кроме HTML + JavaScript
Основным языком программирования для Chrome является, естественно, JavaScript. Но это не значит, что весь ваш код необходимо переписывать на нём. Есть несколько решений, позволяющих использовать в Chrome приложении код на других языках программирования. Среди них:- Native Client. Код компилируется таким образом, чтобы позволить как его выполнение процессором, так и верификацию браузером. Код NaCl использует для общения с внешним миром достаточно богатый набор интерфейсов Pepper API , включающий, в частности, работу с файловой системой, OpenGL и звук.
- Emscripten Если NaCl вам не подходит, можно скомпилировать свой код из C++ непосредственно в JavaScript. На современных браузерах получающийся JavaScript работает лишь в несколько раз медленнее, чем если бы он компилировался в машинный код. Из плюсов - совместимость со всеми интерфейсами, доступными из JavaScript.
Пример

В заключении приведу пример приложения, над которым я сам работал (и
работаю). Это текстовый редактор Text . Код редактора доступен на гитхабе . Для собственно редактирования используется библиотека CodeMirror . Приложение реализует работу с файлами, окнами, сохранений настроек и прочие необходимые функции.